HTMLタグを理解してWEBサイトを作る
HTMLタグを手打ちしてWEBサイトを作る
WEBサイトを作成しアップロードする場合、何らかの作成ソフトを使用するケースが多いと思います。htmlタグの知識があれば、メモ帳などにタグ打ちしてWEBサイトは作ることができます。
WEBサイトは、メモ帳で作れる
では最速でWEBサイトを作ってみます。その後コードの説明をしてみたいと思います。
フォルダーを作る

①、デスクトップにフォルダーを作成して、名前を「WEB」とでもしましょう。
HTMLサンプル
<html>
<head>
<title>楽しいHTML教室</title>
</head>
<!-- ここまでがヘッダーです -->
<!-- これ以下がボディ(本文) -->
<body>
<h1>あなたのホームページのタイトル</h1>
<p>あなたのHPの説明文をここに記入</p>
<h2>記事ページ見出し2</h2>
<p>文章あれこれ</p>
<h3>記事ページ見出し3</h3>
<p>文章あれこれ</p>
<h4>記事ページ見出し4</h4>
<p>文章あれこれ</p>
<ul>
<li>記事ページへのリンク</li>
<li>記事ページへのリンク</li>
</ul>
</body>
</html>
動画で解説
![]()
②、メモ帳にHTMLコードを打ち込んだと仮定して、用意したHTMLコードを貼り付けましょう。貼り付ける部分は<html>~</html>全てをコピーしてください。
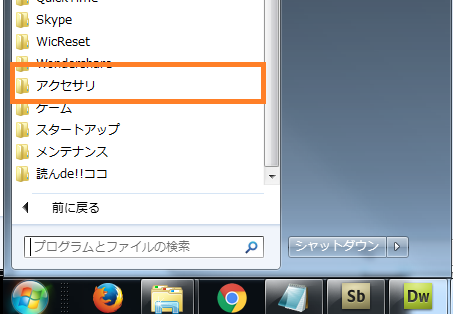
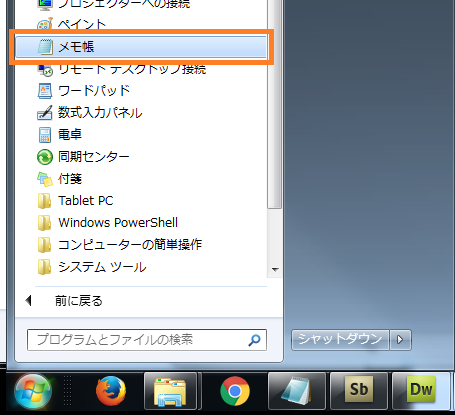
メモ帳は、スタートを押して、全てのプログラムの中の、アクセサリーの中に『メモ帳』があります。


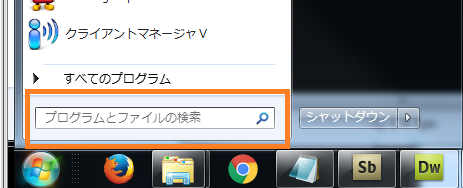
探せない場合は、スタートを押します。
『プログラムファイルの検索』窓があります。ここに、メモ帳として検索してみると出てきます。

HTMLファイル保存


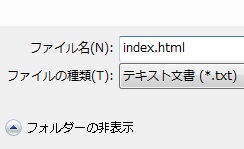
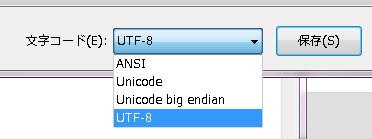
③、貼り付けが完了したら「ファイル - 名前を付けて保存」を選択。文字コードを「UTF-8」で指定し、①で作成したフォルダ内に「保存」します。

ブラウザ確認

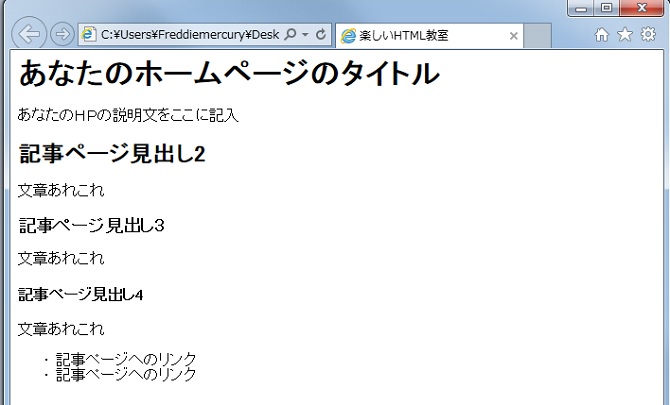
③、保存したindex.htmlファイルをクリックして開きます。このようにブラウザーで表示できたらOK!
これが、HTMLで作るWEBサイトの基本的なコード構成です。
この基本構成のコードに更にタグを書き込んでいきます。
タグとは、<h1>あなたのホームページのタイトル</h1>
赤で示した<h1></h1>これらがタグです。
XHTMLコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>あなたのホームページのタイトル</title>
<meta name="keywords" content="ページのキーワード1,2,3" />
<meta name="description" content="ページの説明" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="index.css" type="text/css" />
</head>
<body>
<div id="outwrap">
<div id="header">
<h1>あなたのWEBサイトのタイトル</h1>
<p class="description">あなたのWEBサイトの説明文をここに記入</p>
</div>
<div id="main">
<div class="content"><h2>記事ページ見出し1</h2>
<p>文章あれこれ</p>
<h3>記事ページ見出し2</h3>
<p>文章あれこれ</p>
<h4>記事ページ見出し3</h4>
<p>文章あれこれ</p>
</div>
</div>
<div id="right">
<div class="title">サイドバータイトル</div>
<div class="side">
<ul>
<li>記事ページへのリンク</li>
<li>記事ページへのリンク</li>
</ul>
</div>
</div>
<div id="footer">© 2015WEBサイト</div>
</div></body>
</html>
少しコードが多くなったのですが、色の付いているのは今回は気にしないでください。黒文字は基本的には、変わっていませんが、青文字と一部緑文字がデザインを担当するタグです。気にせずに同じ方法でメモ帳へ全てコピーして、index2.html として保存します。
CSSコード
background-color:#EBE9E1;
margin:0px;
padding:0px;
text-align:center;
}
#outwrap {
background-color:#ffffff;
margin:0px auto 0px auto;
width:814px;
font-size:13px;
line-height:150%;
border: solid 1px #D1D1D1;
text-align:left;
padding:0px;
color:#222222;
}
#header {
padding:20px 0px 0px 0px;
text-align:left;
height:90px;
}
.description {
padding-left:37px;
color:#333333;
line-height:140%;
}
#main {
width:550px;
float:left;
}
.content {
padding:0px 10px 10px 30px;
margin-bottom:4px;
text-align:left;
font-size:13px;
line-height:150%;
}
#right {
width:240px;
padding:14px 0px 0px 0px;
color:#004C25;
font-size:13px;
float:left;
text-align:left;
}
.title {
font-size:13px;
padding:5px 0px 4px 35px;
margin:0px 0px 0px 0px;
font-weight:bold;
color:#ffffff;
text-align: left;
background-color:#004C25;
border: 1px solid #f2f2f2;
}
.side {
line-height:180%;
font-size:13px;
padding:6px 0px 10px 14px;
margin:0px 00px 0px 0px;
background-color:#DBE6DE;
font-weight:bold;
color: #777777;
border-right: 1px solid #f2f2f2;
border-left: 1px solid #f2f2f2;
}
.side a {
color:#003366;
text-decoration : none;
}
.side a:hover {
text-decoration:underline;
}
ul {
margin: 0 0 0 1em;
padding: 0;
}
li {
list-style:disc;
}
.side ul {
margin: 0 0 0 0;
padding: 0;
}
.side li {
margin: 0 0 0 20px;
list-style:disc;
padding: 0 0 0 0px;
}
P {
margin:1em 0 1em 0;
line-height:150%;
}
h1 {
font-size:16px;
text-align:left;
color: #003333;
padding:24px 0px 0px 37px;
margin:0px;
font-family: メイリオ, Meiryo, 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'MS Pゴシック', sans-serif;
}
h2 {
font-size:16px;
margin:0px 0px 0px 0px;
padding:14px 0px 9px 4px;
color:#000000;
border-bottom:1px solid #999999;
}
h3 {
font-size:16px;
color: #000000;
padding:5px 0px 3px 15px;
margin-right: 20px;
}
h4 {
font-size:16px;
color: #000000;
padding-left: 15px;
}
#footer {
padding-top:10px;
color:#666666;
font-size:12px;
height:100px;
clear:left;
text-align:center;
}
@media screen and (max-device-width: 480px) {
#outer {
width:100%;
}
#header {
width:100%;
clear:both;
}
#main {
width:100%;
clear:both;
}
.content {
clear:both;
font-size:120%;
padding:0px 10px 0px 10px;
}
#right {
width:100%;
clear:both;
}
#footer {
width:100%;
clear:both;
}
}
このコードは、CSSコードと言って、デザインを担当するコードです。上記index2.html ファイルに解るように青文字と緑文字で書き込んだコードに対して、このCSSファイルがレイアウトとデザインを担当しています。
コピーペースト保存

これも同じように、メモ帳に貼り付けて、保存しますが、注意一点!
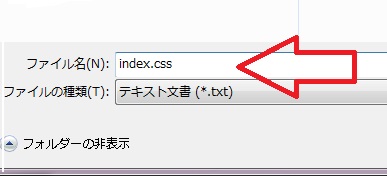
「ファイル名(N):」を index.css として保存しましょう。
したがって、index2.html のファイルはテキストファイル 。
index.cssがデザイン担当ふぁいるです。二つをつなぎ合わせているコードが、ndex2.html のファイルのなかの特定の場所に記載します。それが
<link rel="stylesheet" href="index.css" type="text/css" />このコードです。
すると二つのファイルは、リンクされます。ちなみに、今回わかりやすくするためCSSファイルの影響を受けるhtmlファイルのタグも緑文字にしています。htmlファイルと、cssファイルをリンクさせるには、緑文字をそのままコピーして、cssファイル名をかえれば、どのhtmlファイルにも応用可能です。
今回cssファイル名がindex.cssですのでこうなりました。<link rel="stylesheet" href="index.css" type="text/css" />
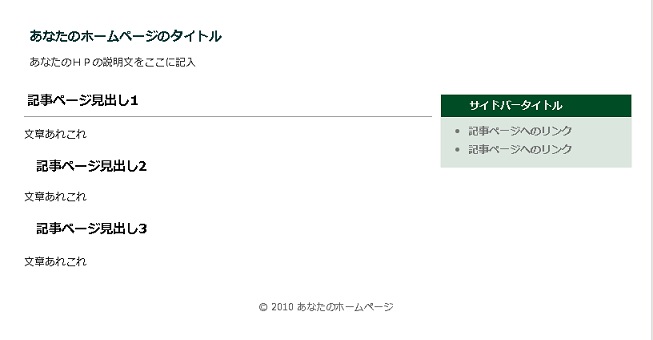
ブラウザーで開くと
これをブラウザーで開くと、このように表示されます。

もしもこの様に表示されないと言う場合、現在フォルダー中には、index.html、 index2.html、 index.cssファイルが3つ保存されていると思います。
全てのファイルがWEBフォルダーにあるかを確認!
ファイル名をデザイン担当CSSファイルをindex.cssにして保存しているかを確認!
テキスト担当のhtmlファイル名、index2.html のファイルをブラウザで開いているか確認。
HTMLのルールを覚える
ここまで簡単に、貼り付け作業だけで、WEBサイトがブラウザにどんな感じで表示されているかを見ました。
では、この次に覚えればいいことは、赤文字でかかれている意味と、青文字で書かれているタグの意味と、一番最初に示したindex.html のなかで使った赤文字タグの意味とルールを覚えれば、WEBサイトは手打ちでも書くことができます。ではそのルールを覚えましょう。指先ボタンを押します。
![]()
この記事が参考になったという方は、下にあるSNSボタン、いいね~!を押してもらえると大変ありがたいです。
- 次のページ:HTMLのルールを覚える
- 前のページ:HTMLコードを手打ちでWEBサイトを作る
- 目次ページ:HTMLサイトとは ガイド
初心者アフィリエイターが稼ぐ為の手順
フリーメールの取得
初心者のアフィリエイターがアフィリエイトを始める手順
上記1,2はこの後ASP登録に際に必要となるものです。
WEBサイトを作る必要アイテム(最終目標は、自分独自のWEBサイトをお勧めしますが、ステップとして最初少しの間、無料ブログでコードに慣れ親しむ)